スプレッドシートからTrelloにカード追加する(任意の行だけ選択可能)
はじめに
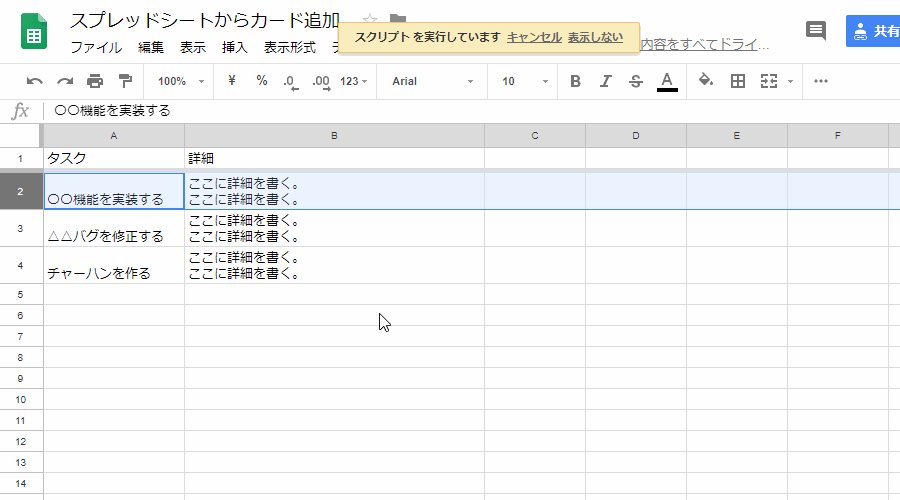
スプレッドシートにガーッとタスクを書き出すことってよくありますよね?
そのあと各タスクの詳細をガガガっと書くわけです。
そしてTrelloで管理したくなってアーってなったのでスクリプトを書きました。
(カード作成だけならTrelloにコピペでいけるんですが、カードの中の詳細も転記したい)
使い方
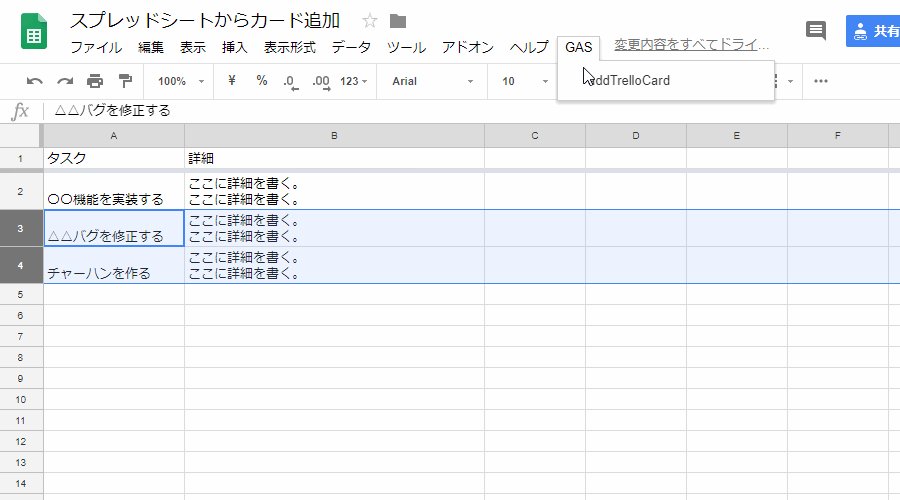
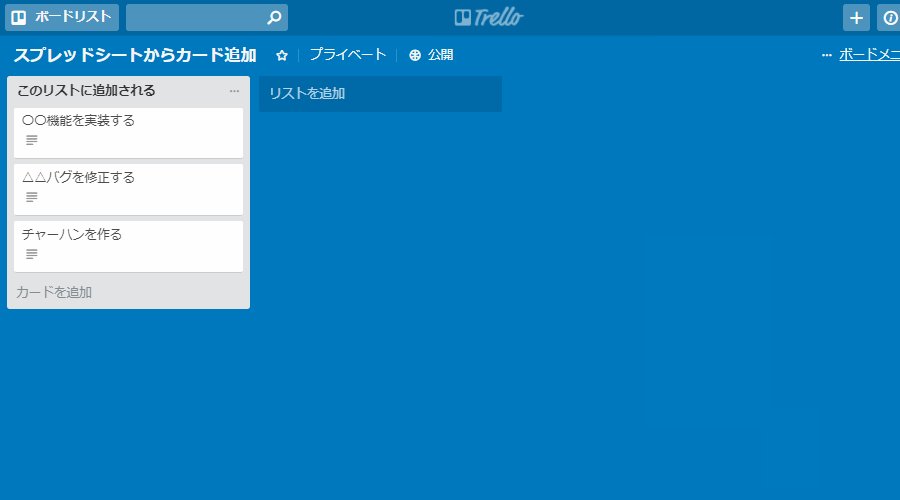
選択した行をカードとして作成します。複数選択も可能です。
詳しくは動画を。

スクリプト
こちらをスプレッドシートのGAS(ツール→スクリプトエディタ)にコピペします。
// ユーザー名
// URLにも使用されている
var user_name = 'ここにユーザー名を記載する';
// APIキーとトークン
// https://trello.com/app-key
// 上記にアクセスしてKeyとTokenを取得する。※Tokenは『generate a Token.』から作成する。
var api_key = 'ここにAPIキーを記載する';
var api_token = 'ここにAPIキーを記載する';
// ボードID
// getBoardsを実行して取得する
var board_id = 'ここにボードIDを記載する';
// リストID
// getListsを実行して取得する
var list_id = 'ここにリストIDを記載する';
// カード名の列番号
var title_column_no = 1;
// カード詳細説明の列番号
var description_column_no = 2;
function getBoards() {
var url = 'https://api.trello.com/1/members/' + user_name + '/boards?key=' + api_key + '&token=' + api_token + '&fields=name';
Logger.log(UrlFetchApp.fetch(url, {'method':'get'}));
}
function getlists() {
var url = "https://trello.com/1/boards/" + board_id + "/lists?key=" + api_key + "&token=" + api_token + "&fields=name";
Logger.log(UrlFetchApp.fetch(url, {'method':'get'}));
}
function getLabels() {
var url = "https://trello.com/1/boards/" + board_id + "/labels?key=" + api_key + "&token=" + api_token + "&fields=name";
Logger.log(UrlFetchApp.fetch(url, {'method':'get'}));
}
function addTrelloCard() {
// 選択しているセルの開始行番号を取得
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getActiveSheet();
var upper_left_cell = sheet.getActiveCell();
var start_row = upper_left_cell.getRow();
// 選択しているセルの行数を取得
var range = SpreadsheetApp.getActiveRange();
var rows = range.getNumRows();
// 確認ダイアログ
var message = '';
var start_card_title = sheet.getRange(start_row, title_column_no).getValue();
message += start_card_title;
if (rows > 1) {
message += ' など' + rows + '枚';
}
var result = Browser.msgBox('カードを作成します。よろしいですか?', message, Browser.Buttons.OK_CANCEL);
if (result == 'cancel') {
return;
}
// カード作成
for (var i = 0; i < rows; i++) {
var row = start_row + i;
var card_title = sheet.getRange(row, title_column_no).getValue();
var card_description = sheet.getRange(row, description_column_no).getValue();
var url = 'https://api.trello.com/1/cards/?key=' + api_key + '&token=' + api_token;
var options = {
'method' : 'post',
'muteHttpExceptions' : true,
'payload' : {
'name' : card_title,
'desc' : card_description,
'due' : '',
'idList' : list_id,
// 'idLabels' : 'ラベルを使用したい場合はgetLabelsを実行してよしなに',
'urlSource' : ''
}
}
var response = UrlFetchApp.fetch(url, options);
// 作成したカードのURLをセルに出力したい場合は下記コメントアウトはずしてよしなに。
// var response_data = JSON.parse(response.getContentText());
// sheet.getRange(row, 3).setValue(response_data['shortUrl']);
}
}
function onOpen() {
// メニューバーにカスタムメニューを追加
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var entries = [
{name : "addTrelloCard" , functionName : "addTrelloCard"},
];
spreadsheet.addMenu("GAS", entries);
}
準備
使用するには多少準備が必要で、各値を定義する必要があります。
下記に従って記載してください。
ユーザー名
あなたのTrelloアカウントです。
Trelloのプロフィールページから確認してuser_nameに記載してください。
APIキーとトークン
TrelloAPIを使用するためキーとトークンが必要です。
https://trello.com/app-key
上記にアクセスしてKeyとTokenを取得します。
※Tokenは『generate a Token.』から作成。
api_keyとapi_tokenに記載してください。
ボードID
カードを追加するTrelloボードのIDを取得します。
getBoardsを実行してboard_idに記載します。
※初回は認証の警告が出るので許可すること
関数を選択でgetBoardsを選択して実行(再生ボタンをクリック)したあと、ログを確認する(表示→ログ)
ボードの一覧がjsonで表示されるので利用したいボードのidをコピペしましょう。
リストID
カードを追加するリストのIDが必要です。
getListsを実行してlist_idに記載します。
getBoardsと同様にgetListsを実行したあと、ログを確認する
リストの一覧がjsonで表示されるので利用したいリストのidをコピペしましょう。
これで準備は完了!使えるようになっているかと。
さいごに
列番号を定義しているのでセルの位置変更も可能です。
メンバーやラベルを追加しても便利でしょう。よしなにカスタマイズしてください。
それではステキなスプレッドシート&Trelloライフを。
追記
逆も書きました!
https://naoqoo2.github.io/20201210-Trelloからスプレッドシートに転記する.md
