俺のキャッシュまとめ
生きていると度々キャッシュについて調査することがあり
その都度HTTPヘッダーの意味など忘れているのでメモしておく。
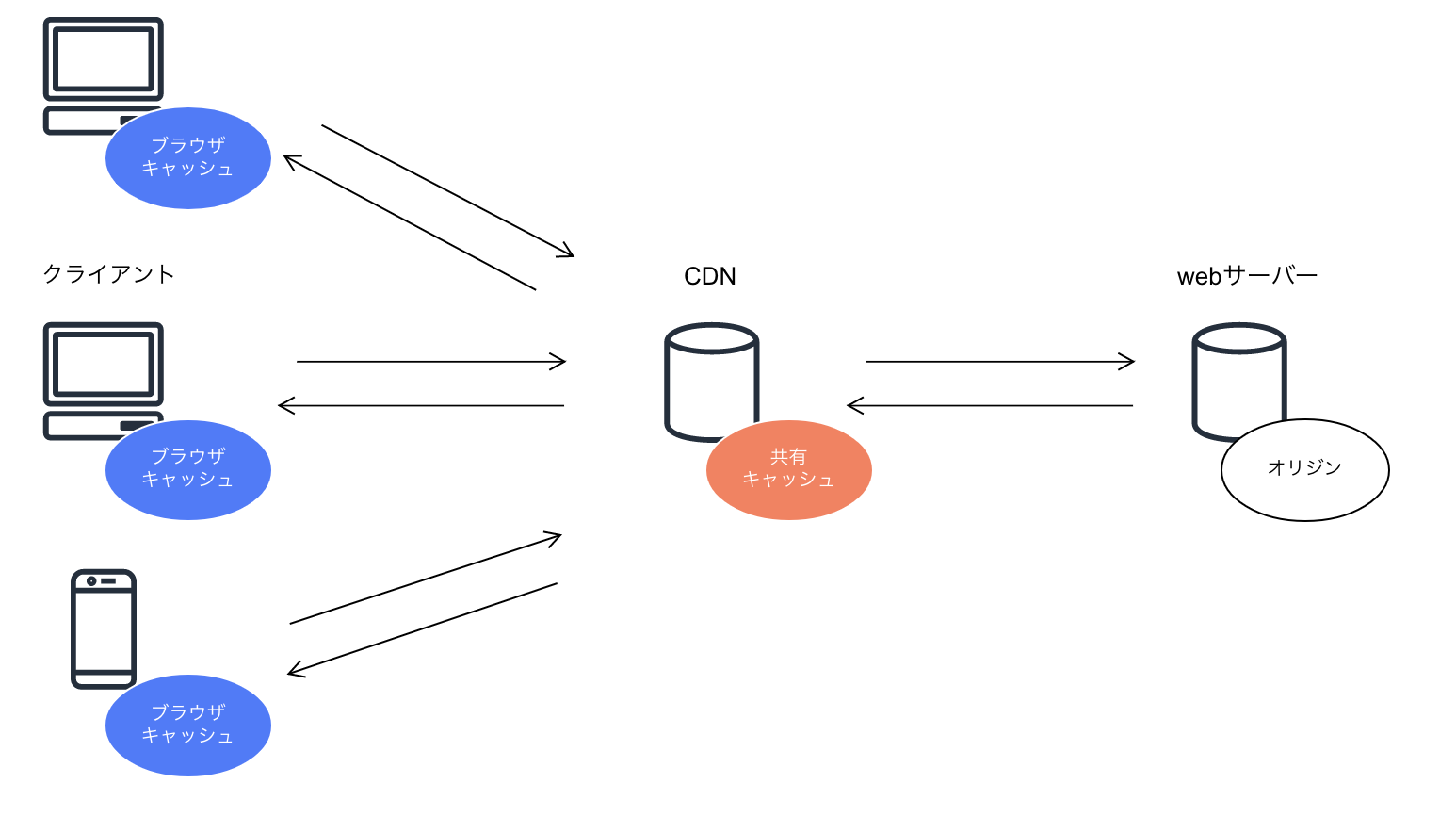
登場人物
- オリジン
- webサーバー とか
- 共有キャッシュ
- Proxy, CDN など
- ブラウザキャッシュ(正式名はプライベートキャッシュらしい)
- クライアント

よく見るHTTPヘッダー
レスポンス
- Cache-Control
- max-age
- レスポンスが生成されてから最大 N 秒までキャッシュしていいか
- キャッシュしてからの時間ではないので注意!
- キャッシュの残り有効時間 = max-age - Age
- レスポンスが生成されてから最大 N 秒までキャッシュしていいか
- no-cache
- キャッシュしていいけど、利用する前にオリジンサーバーに更新がないか必ず確認してね
- no-store
- キャッシュしたらダメ!
- その他
- s-maxageなどmax-ageを無視するようなものもあるので、見知らぬものが設定されていた場合は都度調べること!
- max-age
- Age
- レスポンスが生成されてからの経過時間
リクエスト
- Cache-Control (カンマ区切りで複数指定可)
- no-cache
- キャッシュを利用する前にオリジンサーバーに更新がないか必ず確認してね
- ブラウザのスーパーリロード時はこれ!
- no-store
- キャッシュ保存しないでね!
- 主要なブラウザーは no-store を使ったリクエストに対応していない。ので忘れてOK
- max-age
- N 秒以内に生成されたキャッシュなら許可するよ(キャッシュを返してくれていいよ)
- 主要なブラウザーは再読み込み時 max-age=0
- max-age=0 は no-cache の回避策。古いキャッシュ実装では no-cache に対応していないため。
- no-cache
キャッシュが使われているか確認する方法
共有キャッシュ
- Cloud Front
- キャッシュ使用
- x-cache: Hit from cloudfront
- 未使用
- x-cache: Miss from cloudfront
- キャッシュ使用
ブラウザキャッシュ
- 確認方法あるのかな??
FAQ
ヘッダーでキャッシュクリアの指定は可能?
- 共有キャッシュ
- プライベートキャッシュ
- Clear-Site-Data で可能
- ただし、あるサイトの保存されたすべてのレスポンスをクリアするので注意
- Clear-Site-Data で可能
レスポンスにCache-Controlがない場合どうなるのか?
- よしなにキャッシュする
- 有効期限の算出方法はRFCでは定めていない
- 一般的にはLast-Modifiedヘッダの日時とDateヘッダの日時の差の10%の値を有効期間として定めることが多い
- 参考:https://zenn.dev/kawakawaryuryu/articles/75af6ae44d2939
- そのため基本的には常に Cache-Control ヘッダー付与したほうがよい!
