俺のFigma
figma初心者向けのメモ。
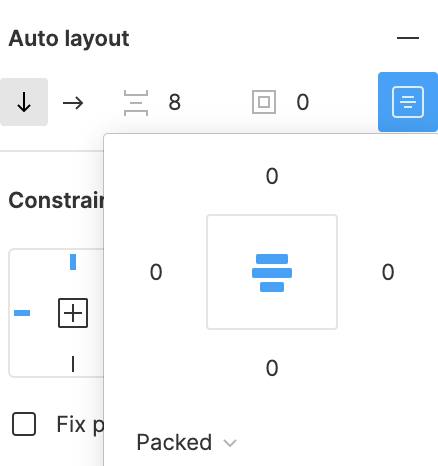
オートレイアウトを駆使するのがとにかくおすすめ。
- グループ化
- オートレイアウト
- オートレイアウトで位置調整
を繰り返していくとよさげ。
Tips
グループの中の要素を選択したい
command押しながらクリック
グループ化
command + g
グループ化&オートレイアウト
shift + a
コンポーネント化
option + command + k
※コンポーネントをコピペして親をいじると子も変わる
複製
command + d
コピペ(command + c → command + v)と同様
横中央揃え
option + h
縦中央揃え
option + v
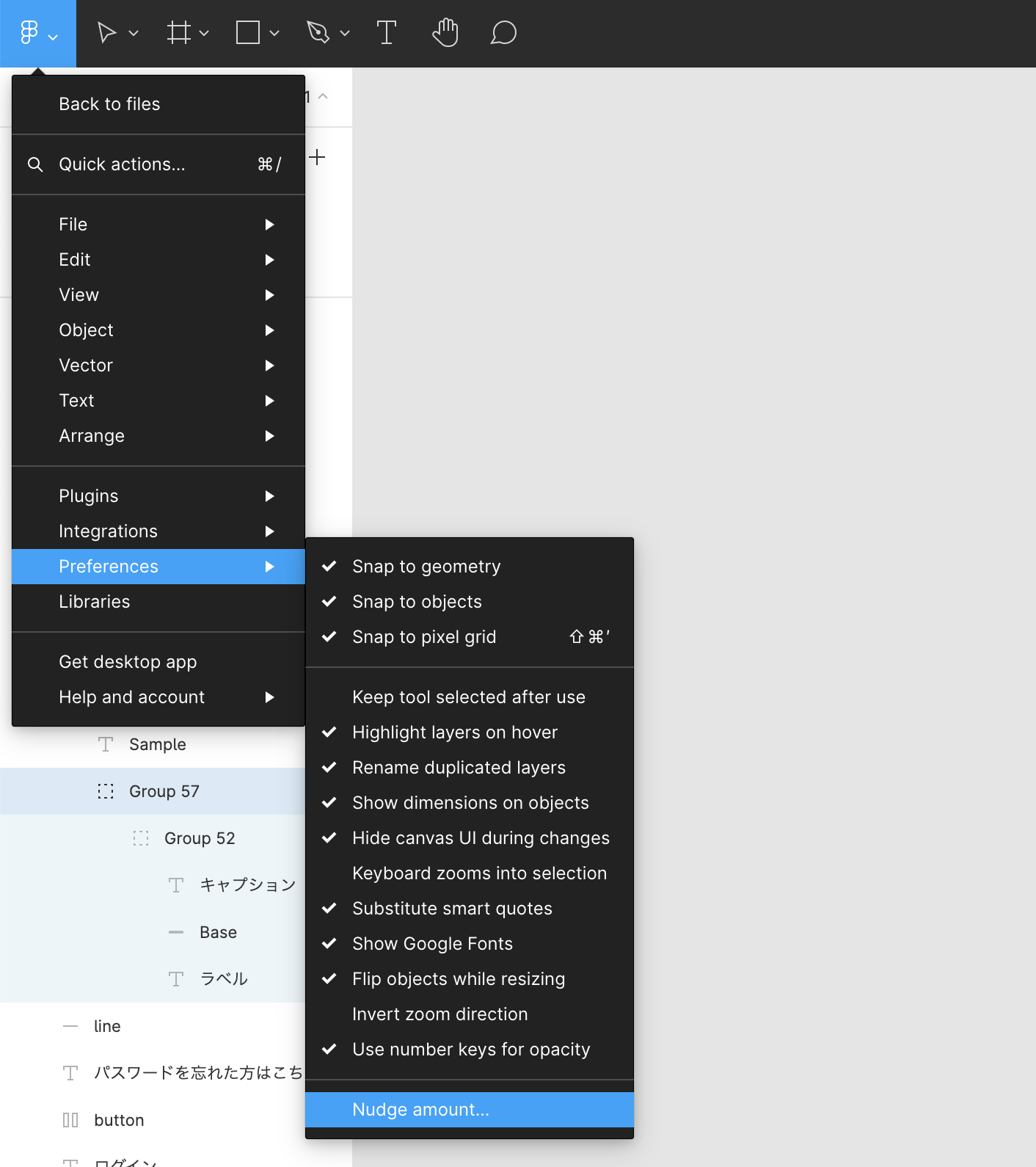
shift + カーソル による移動量を変更する
Small nudge: 1
Big nudge: 8
がおすすめ

FAQ
コピペすると同じ場所に重なる問題
レイヤー選択してペーストすると、そのレイヤーの中に貼り付けれる
なぜオートレイアウトがおすすめなのか
例えば中のコンポーネントを一部消したいとなったときに、非表示にすれば自動でレイアウトをきれいにしてくれる。
例)縦に8px間隔あけるよ

frameのサイズを変更すると中身の要素つぶれる問題
command押しながらだとつぶれない
shift押しながらだと中身も拡大縮小
要素のmarginとか知りたい
option押しながらカーソルのせると見れる
共通パーツ、1箇所変えたら全部に反映させたい
コンポーネントを使う
親を変更すると子も変わる。子を編集していた場合その箇所は変わらない。
上下にラインがあるコンポーネントを並べる時
重なる部分はラインが2重になるので太くなっちゃう。
ので子は上のラインだけ削除してあげるとよい。
ちなみに子で要素を削除しても非表示になってるだけで実際は残っている。(論理削除的な感じ)
表作るとヘッダーと中身の行で頭が揃わずガタガタになる
オートレイアウト使っていても、中身の文字数によってガタガタしてしまう。
そんなときは項目の横幅を決めてやる。
