z.requestのGETで配列パラメータを送る方法
zapier platform で Actions を設定している際、
GetのAPIに配列パラメータを渡したくてハマったのでメモ。
試行錯誤メモ
hogehoge?sort_by[]=id のように送りたい。
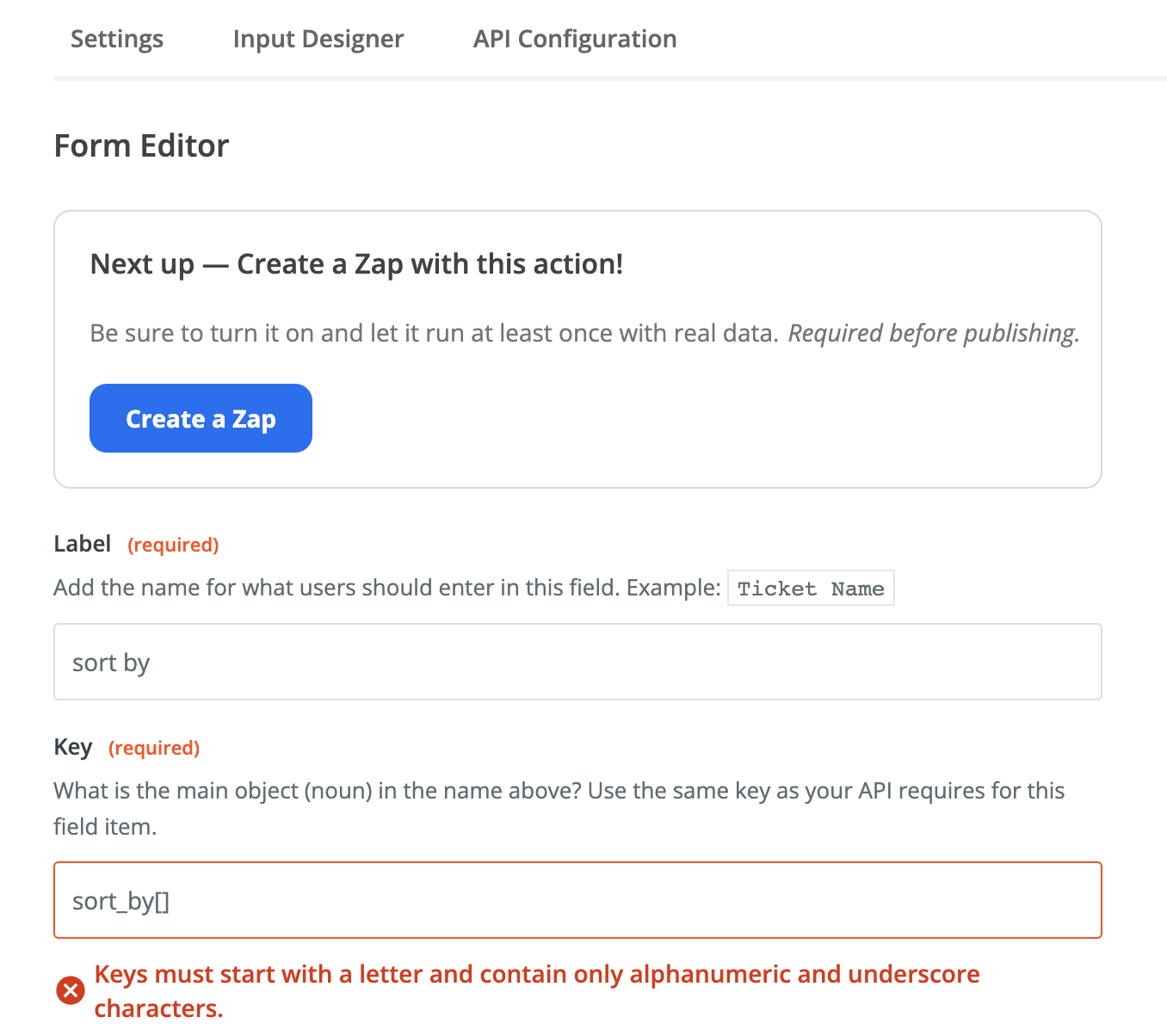
Input Designerではkeyに[]を指定できず。。

params では配列を送れない。。
const options = {
url: 'hogehoge',
method: 'GET',
headers: {
},
params: {
'page': bundle.meta.page + 1,
'per_page': '50',
'sort_by': ['id'],
'sort_direction': ['desc']
}
}
return z.request(options)
ベタ書きで検証してみたが hogehoge?sort_by=id になってしまう。
※実際は ` ‘sort_by’: bundle.inputData.sort_by` としたい。ゴニョゴニョ書けばいけるのかも?
結論
値があるか判定してparamsで渡した(2024/9/26追記)
const params = {
'per_page': bundle.inputData.per_page,
'page': bundle.inputData.page
};
if (bundle.inputData.sort_by && bundle.inputData.sort_by.length > 0) {
params['sort_by[]'] = bundle.inputData.sort_by;
}
if (bundle.inputData.sort_direction && bundle.inputData.sort_direction.length > 0) {
params['sort_direction[]'] = bundle.inputData.sort_direction;
}
const options = {
url: 'https://example.com/api/hoge/list',
method: 'GET',
headers: {
'Content-Type': 'application/json',
'Accept': 'application/json'
},
params: params
}
return z.request(options)
.then((response) => {
response.throwForStatus();
const results = response.json;
return results['data'];
});
body で渡した(非推奨)
※allowGetBody: true はサーバー側で拒否られている可能性があるため非推奨
body で渡す。
そしてGetメソッドに対し、body を有効にするには
allowGetBody: true
を指定する必要がありました。
const options = {
url: 'hogehoge',
method: 'GET',
headers: {
'Content-Type': 'application/json',
'Accept': 'application/json'
},
allowGetBody: true,
body: {
'per_page': bundle.inputData.per_page,
'page': bundle.inputData.page,
'sort_by': bundle.inputData.sort_by,
'sort_direction': bundle.inputData.sort_direction
}
}
return z.request(options)
参考
https://community.zapier.com/developer-discussion-13/send-body-with-get-using-z-request-5881
設定メモ
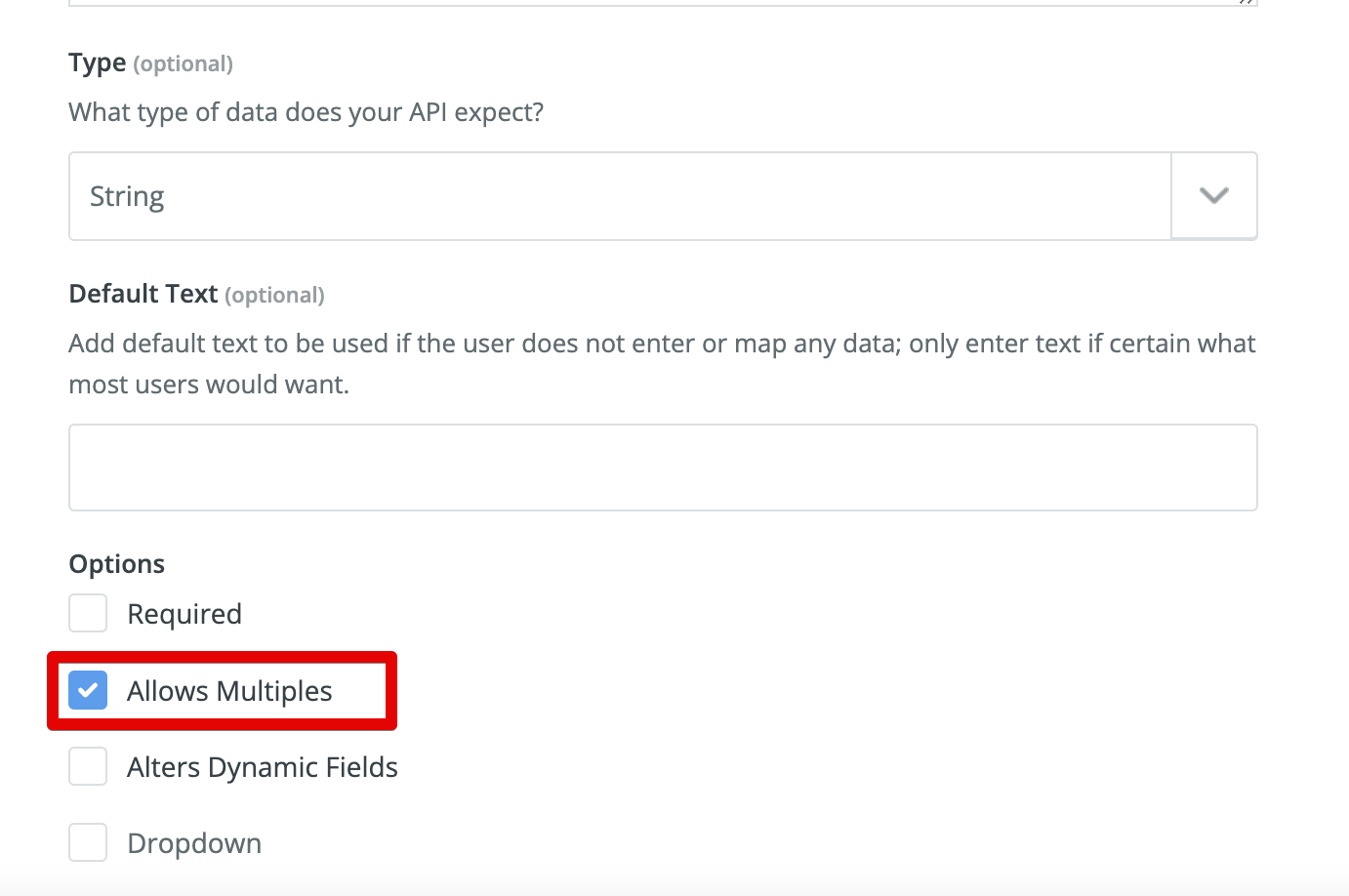
配列の場合はAllows Multiplesにチェック
例)bundle.inputData.sort_by が配列となる